
Vamos a ver cómo crear estilos para posicionar capas.
"utf-8">
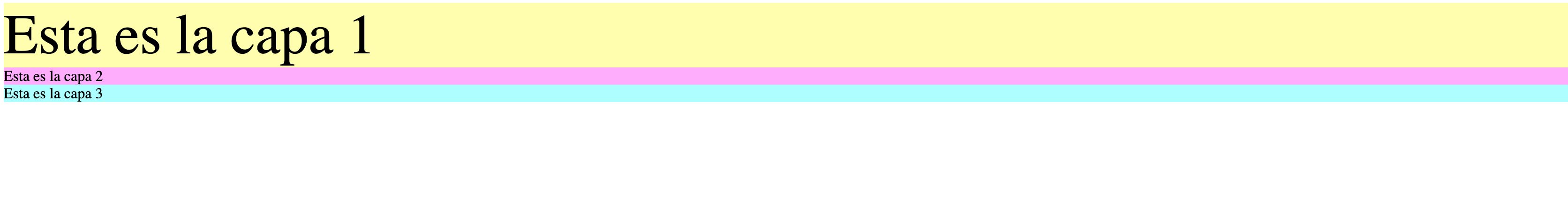
Normalmente las capas se colocan hacia abajo al 100% de ancho

Vemos cómo crear estilos para posicionar capas
"utf-8">
Podríamos indicar que las capas no ocupen el 100%, colocando un ancho distinto, pero se colocarían hacia abajo.
Vemos cómo crear estilos para posicionar capas
"utf-8">
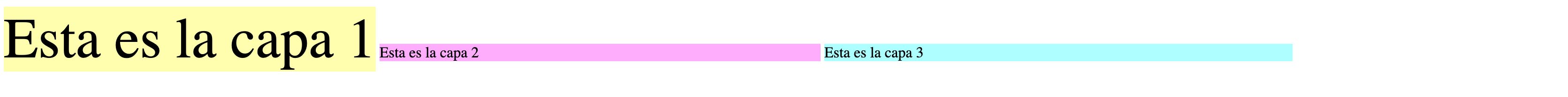
Para colocar las capas en la misma linea, usuamos la propiedad display, que por defecto es block.
Si indicamos display inline-block, se colocan en la misma linea, si caben.
Para indicar esta propiedad creamos una clase para las 3 y se asignan a todas

Vemos cómo crear estilos para posicionar capas
"utf-8">
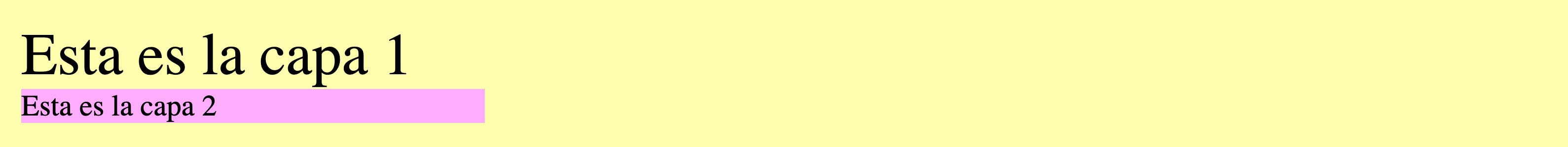
Las capas se pueden incluir unas dentro de otras, como contenido.
Esta es la capa 1 Esta es la capa 2

Vemos cómo crear estilos para posicionar capas:
"utf-8">
Vemos los tipos de posicion (position). Por defecto se usa relative, que tiene el comportamiento que hemos
visto hasta ahora. Pero también existe la posición absoluta. (position:absolute) que define la posición conforme
a la capa madre anterior. Para colocar una capa en posición absoluta podemos usar left (izquierda) top (arriba)
Esta es la capa 1 Esta es la capa 2
Vemos cómo crear estilos para posicionar capas.
"utf-8">
También se puede usar right y bottom para colocar desde la derecha y abajo
Esta es la capa 1 Esta es la capa 2
Vemos cómo crear estilos para posicionar capas
"utf-8">
Así podemos crear maquetaciones más complejas
Esto es el top
LOGO MIO
Vemos cómo crear estilos para posicionar capas.
"utf-8">
Vemos ejemplo de otro tipo de posición Fixed , no se mueve con el scroll.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec tempor augue et ex convallis maximus. Nulla ante velit, finibus a venenatis at, dapibus in nulla. Suspendisse nec dui vel diam porta volutpat. Duis a venenatis leo. Vestibulum imperdiet quam eget quam tempus, quis venenatis mi pretium. Suspendisse sollicitudin ultricies urna id facilisis. Etiam ut interdum augue. Ut ac neque nunc. Morbi eget maximus magna. Duis tincidunt ipsum sed dolor luctus tincidunt. Nam hendrerit convallis nisl, sit amet feugiat dolor aliquet vitae. Mauris viverra vel libero suscipit aliquam. Mauris sodales nunc sapien, id dapibus dolor ornare sit amet. Suspendisse metus ipsum, porttitor non aliquet eget, ullamcorper id quam. Suspendisse nulla ligula, tempor id dignissim in, ullamcorper eget nisl. Mauris vel est dolor. Quisque eu pharetra metus. Mauris molestie molestie ipsum at faucibus. Mauris a consequat mauris. Integer eu dui placerat, commodo elit quis, blandit turpis. Curabitur pulvinar mi faucibus orci ultricies iaculis. Phasellus lobortis lorem est, ac tincidunt est elementum ut. Vestibulum condimentum leo at eros posuere, sit amet pulvinar risus aliquet. Interdum et malesuada fames ac ante ipsum primis in faucibus. Maecenas pellentesque eu turpis id condimentum. Morbi volutpat orci ut magna volutpat venenatis. In eget tortor non ante feugiat pellentesque eget vel mi. Nam faucibus malesuada augue et sollicitudin. Vestibulum purus odio, laoreet et egestas vitae, sagittis quis neque. Pellentesque aliquam libero in blandit sollicitudin. Aliquam sapien odio, blandit bibendum consequat eget, tempor sed dolor. Ut rutrum maximus dui ut egestas. Quisque blandit tortor vel tellus accumsan posuere. Vivamus nec nisi in nunc sodales porta ut et nisi. Nam ut quam dignissim, fermentum velit ut, pharetra nisl. Phasellus consequat viverra euismod. Duis ac ultricies risus. Quisque ut erat in ligula feugiat porta vitae at justo. Curabitur sed nisi orci. Donec in risus mauris. Integer vitae elementum ligula. Maecenas tempor molestie ullamcorper. Maecenas elementum erat magna, quis aliquet augue facilisis at. Nullam cursus erat a iaculis tempus. Morbi sed ante at metus semper sagittis ac quis lorem. Etiam leo justo, venenatis in varius nec, commodo eu risus. Quisque et dui et odio euismod fermentum. Suspendisse nec dui nisl. Nulla hendrerit ornare dui sed pretium. Vivamus sodales nulla et enim eleifend, sit amet rutrum tellus posuere. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Morbi bibendum sapien viverra scelerisque eleifend. Nulla blandit, libero id pulvinar commodo, justo odio imperdiet ex, eget efficitur purus enim at quam. In et nisi at ipsum molestie lacinia. Vestibulum vel lobortis leo.
LOGO MIO
LOGO no fijo
Vemos cómo crear estilos para posicionar capas
"utf-8">
Vemos la propiedad overflow, que indica cómo se mostraría en contenido que no cabe una capa
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec tempor augue et ex convallis maximus. Nulla ante velit, finibus a venenatis at, dapibus in nulla. Suspendisse nec dui vel diam porta volutpat. Duis a venenatis leo. Vestibulum imperdiet quam eget quam tempus, quis venenatis mi pretium. Suspendisse sollicitudin ultricies urna id facilisis. Etiam ut interdum augue. Ut ac neque nunc. Morbi eget maximus magna. Duis tincidunt ipsum sed dolor luctus tincidunt. Nam hendrerit convallis nisl, sit amet feugiat dolor aliquet vitae. Mauris viverra vel libero suscipit aliquam. Mauris sodales nunc sapien, id dapibus dolor ornare sit amet. Suspendisse metus ipsum, porttitor non aliquet eget, ullamcorper id quam. Suspendisse nulla ligula, tempor id dignissim in, ullamcorper eget nisl. Mauris vel est dolor. Quisque eu pharetra metus. Mauris molestie molestie ipsum at faucibus. Mauris a consequat mauris.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec tempor augue et ex convallis maximus. Nulla ante velit, finibus a venenatis at, dapibus in nulla. Suspendisse nec dui vel diam porta volutpat. Duis a venenatis leo. Vestibulum imperdiet quam eget quam tempus, quis venenatis mi pretium. Suspendisse sollicitudin ultricies urna id facilisis. Etiam ut interdum augue. Ut ac neque nunc. Morbi eget maximus magna. Duis tincidunt ipsum sed dolor luctus tincidunt. Nam hendrerit convallis nisl, sit amet feugiat dolor aliquet vitae. Mauris viverra vel libero suscipit aliquam. Mauris sodales nunc sapien, id dapibus dolor ornare sit amet. Suspendisse metus ipsum, porttitor non aliquet eget, ullamcorper id quam. Suspendisse nulla ligula, tempor id dignissim in, ullamcorper eget nisl. Mauris vel est dolor. Quisque eu pharetra metus. Mauris molestie molestie ipsum at faucibus. Mauris a consequat mauris.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec tempor augue et ex convallis maximus. Nulla ante velit, finibus a venenatis at, dapibus in nulla. Suspendisse nec dui vel diam porta volutpat. Duis a venenatis leo. Vestibulum imperdiet quam eget quam tempus, quis venenatis mi pretium. Suspendisse sollicitudin ultricies urna id facilisis. Etiam ut interdum augue. Ut ac neque nunc. Morbi eget maximus magna. Duis tincidunt ipsum sed dolor luctus tincidunt. Nam hendrerit convallis nisl, sit amet feugiat dolor aliquet vitae. Mauris viverra vel libero suscipit aliquam. Mauris sodales nunc sapien, id dapibus dolor ornare sit amet. Suspendisse metus ipsum, porttitor non aliquet eget, ullamcorper id quam. Suspendisse nulla ligula, tempor id dignissim in, ullamcorper eget nisl. Mauris vel est dolor. Quisque eu pharetra metus. Mauris molestie molestie ipsum at faucibus. Mauris a consequat mauris.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec tempor augue et ex convallis maximus. Nulla ante velit, finibus a venenatis at, dapibus in nulla. Suspendisse nec dui vel diam porta volutpat. Duis a venenatis leo. Vestibulum imperdiet quam eget quam tempus, quis venenatis mi pretium. Suspendisse sollicitudin ultricies urna id facilisis. Etiam ut interdum augue. Ut ac neque nunc. Morbi eget maximus magna. Duis tincidunt ipsum sed dolor luctus tincidunt. Nam hendrerit convallis nisl, sit amet feugiat dolor aliquet vitae. Mauris viverra vel libero suscipit aliquam. Mauris sodales nunc sapien, id dapibus dolor ornare sit amet. Suspendisse metus ipsum, porttitor non aliquet eget, ullamcorper id quam. Suspendisse nulla ligula, tempor id dignissim in, ullamcorper eget nisl. Mauris vel est dolor. Quisque eu pharetra metus. Mauris molestie molestie ipsum at faucibus. Mauris a consequat mauris.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec tempor augue et ex convallis maximus. Nulla ante velit, finibus a venenatis at, dapibus in nulla. Suspendisse nec dui vel diam porta volutpat. Duis a venenatis leo. Vestibulum imperdiet quam eget quam tempus, quis venenatis mi pretium. Suspendisse sollicitudin ultricies urna id facilisis. Etiam ut interdum augue. Ut ac neque nunc. Morbi eget maximus magna. Duis tincidunt ipsum sed dolor luctus tincidunt. Nam hendrerit convallis nisl, sit amet feugiat dolor aliquet vitae. Mauris viverra vel libero suscipit aliquam. Mauris sodales nunc sapien, id dapibus dolor ornare sit amet. Suspendisse metus ipsum, porttitor non aliquet eget, ullamcorper id quam. Suspendisse nulla ligula, tempor id dignissim in, ullamcorper eget nisl. Mauris vel est dolor. Quisque eu pharetra metus. Mauris molestie molestie ipsum at faucibus. Mauris a consequat mauris.